ブログを頻繁に更新していると毎回困るのがこのアイキャッチ画像なんです。やっぱり少しでも見栄えをよくしたいのでアイキャッチ画像はかかせません。
ただ、問題はそのアイキャッチ画像をどこから引っ張ってくるかです。
ダウンロードOKなフリー素材屋さんで画像をダウンロードしてくるのもありなんですが、どうしてもありきたりな画像ばかりになってしまいオリジナル性にかけてしまいます。
それならば自分だけのオリジナルのアイキャッチ画像を作ってしまおうということで今回おすすめのツールである「Canva」を紹介します。
Canvaとは
無料で使えるオンラインツールであり、グラフィックをデザインしたり、用意されているテンプレートを編集することでオリジナリティ溢れるアイキャッチ画像やバナーなどを作成することができるツールです。
無料にも関わらず、機能はとてもクオリティが高くPhotoShop以上の潜在能力を秘めているかもしれません。
オーストラリア産らしいのですが、世界的に有名で使用しているユーザーは1000万人を超えているそうです。
Canvaの魅力
- 無料で高機能を提供してくれる
- ダウンロードやインストールが不要
- ブラウザ上で利用できる
- 難しい操作は不要で、初心者向けの優しいツールになっている
- 自分だけのオリジナリティ溢れる作品が作れる
- スマホでも利用することができる
などなどCanvaのスペックの高さが垣間見えます。
Canvaに登録しよう
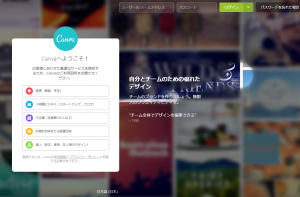
というわけでさっそくCanvaに登録してみましょう。
上のリンクから登録ページにアクセスできます。
利用目的を聞かれるので自分に合ったものを選びましょう。
僕は、個人なので一番下の個人を選択しました。
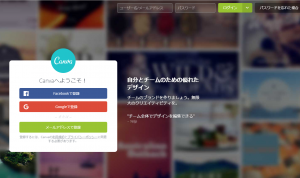
登録方法を選びましょう。FacebookかGoogle登録かメールアドレスで登録か選ぶことができます。もっているアカウントに合わせて選択するといいでしょう。
あとは各々必要事項を入力して登録作業を進めてください。
登録が完了したらマイページにアクセスします。
アイキャッチ画像を作ろう
それではさっそくアイキャッチ画像を作ってみます。
僕はセンスにはかけているのでオシャレにできるかどうか自信がありませんが、とりあえず頑張ってみますw
まずは左上にある「デザインを作成」をクリックします。
次に右上の「画像サイズを指定」をクリックします。
ここで幅と高さを指定しなければなりません。
普段使っているアイキャッチ画像の幅と高さが分かればその数値を入れておけば問題ないでしょう。正確にブログの画像の幅と高さを知りたい場合は画像をプロパティで開いて確認しましょう。
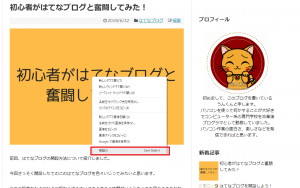
Chromeを使っている場合は以下の方法で確認可能です。
幅と高さを知りたい画像上で右クリックし、検証をクリックします。
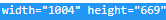
すると青で囲われた部分の中にこのような記述があると思います。
widthが幅、heightが高さになるのでこの数値を入れておけば問題ないでしょう。
幅と高さを指定したら「デザインする」を選択しましょう。
じゃん、これがアイキャッチ画像の編集画面です。
シンプルな例
まずは、シンプルなものから作ってみます。
左に背景とかかれたタブがあるのでクリックします。
バリエーション豊かな背景のサンプルが出てくるので好きなものを選びましょう。僕はとりあえずシンプルに黄緑を選びました。
次は文字を入れてみます。左にあるテキストタブを選択しましょう。そして赤枠で書かれている見出しを追加をクリックします。すると文字を入力できるフォームが表示されるのでここに任意の文字を入力します。
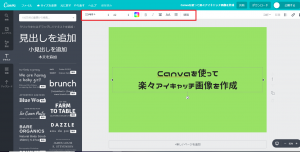
上の赤枠の部分で文字のフォントやサイズを変更することができます。僕はフォントをニコモジに変更してみました。
ちょっと上下左右の余白が広くて気になりますが、結構おしゃれかも!?おしゃれかどうかって人それぞれ違いますよね。僕はファッションセンスがダサいのでこれだけでもおしゃれに感じてしまいます。ここはみなさんのセンスにお任せしますね。
気に入ったものができた場合右上のダウンロードから保存しちゃいましょう。
もっとおしゃれなアイキャッチ画像の例
まだまだCanvaにはたくさんの機能があるのでこれを使わないのはもったいないですからね!しかも無料で使えちゃうのが凄い!
今度はもうちょっとおしゃれな画像を作ってみましょう。
マイページに戻ります。
右下の赤枠の部分にFacebookアプリと表示されているのでクリックします。
するとレイアウトの部分にたくさんのテンプレートが表示されました。
既におしゃれすぎるレイアウトがたくさんあるのでここから土台にしたいものを選びましょう。右下に無料と書かれているものは無料で使えますがそれ以外だと有料になります。
ただ、写真自体が有料な場合が多く、写真を自分で用意したものに変更すれ問題なく使えます。ここから好きなものを選んだらあとはお好みで文字を変更し、サイズや色なども変えてみましょう。
右に表示されている画像は僕が作ったものですが、やはりセンスがないですね!
みなさんなら確実に僕のより美しいアイキャッチ画像を作ることができると思いますよ!
誰にも負けない自慢の画像ができたら右上のダウンロードから保存しましょう。
まとめ
いかがだったでしょうか。
まだまだ多彩な機能があり試行錯誤する価値があります。無料にも関わらずこれだけの機能を提供してくれるとは本当にありがたいです。
僕もアイキャッチ画像はフリー素材をダウンロードすることが多かったんですけど、これからはこちらを愛用させていただきます。
ただ、アイキャッチ画像作成に熱中しすぎて肝心の記事の中身が億劫にならないことが大切ですね。