今回はファビコンを作成し、wordpressにて設定する方法について説明します。
というのも、僕のブログの開設して既に2か月以上が経過するにも関わらず未だにファビコンがデフォルトのままだったんです。
なんとも味気ないのでとりあえず何かしらファビコンを設定してみたいと思います。
ファビコンとは?
主にブラウザ上のタブに表示される小さな画像のことです。
上の画像に表示されている赤枠の部分ですね。
ヤフーだったらヤフーの、GoogleだったらGoogleのアイコンのようなものがここに表示されていると思います。
しかし、僕のブログの場合はご覧のように何も設定されていないことがわかります。
必ず何かしらオリジナルのファビコンを設定しないといけないというルールなどはありませんが、何のサイトなのかを示すことが出来るので設定しておくべしょう。
例えば、たくさんのブラウザを開いている場合ファビコンがデフォルトのままだと何のサイトか分からずユーザーを困惑させる原因にもなります。
ファビコンを設定しておくとユーザーに対して何のサイトかアピールでき、リピーターアップにも繋がる可能性があるので是非設定しておくべきですね。
とりあえずペイントでファビコンを作成しようとしたが
兎にも角にもファビコン画像がないと始まらないというわけでペイントを開いてファビコン画像を作ろうとしていました。
しかし、思っていた以上に悪戦苦闘。しかもセンスなさすぎぃ!!こんなもんペイントで作るもんじゃないなと痛感しました。大体ペイントに頼ること自体、面倒くさがりの証ですよね。
もちろん!ペイントでも作れないこともありませんが、初心者向けではないかな~というのが正直なところです。
Photoshopなどの画像編集ソフトをお持ちの方は当然そちらを利用した方が良いと思います。
favicon.ccで簡単にファビコンを作成する
というわけでfavicon.ccといサイトでファビコンを作成したいと思います。
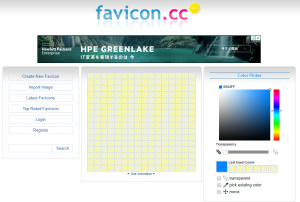
favicon.ccにアクセスするとこのような画面になります。
ここで実際にファビコンを作成します。
操作方法はぱっと見で大体想像がつくと思います。
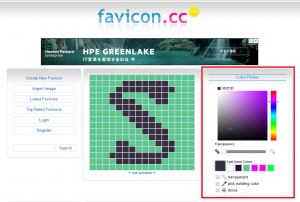
真ん中にあるドットがメインでそこにお好みで色をつけていきます。色は右の赤枠の中からお好みの色を選んでください。選んだらその色で塗りたいドットにカーソルをもっていきクリックすれば指定した色に変わります。
クリックしたまま上下左右に引っ張ることで指定した色を引き延ばすことができます。
間違った時はtransparentで消すことが出来ますし、ほかの色で塗りつぶして対応することもできます。基本的に後者ですかね、あまり消しゴムを使う必要性は感じませんでした。
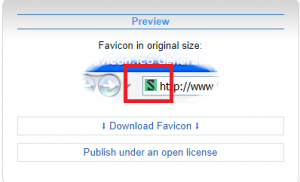
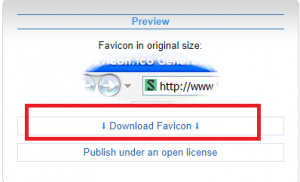
そして、このサイトの凄いところはプレビューで実際どのように表示されるかが分かるところです。下に進むとPreviewという枠があります。
するとどのようにファビコンが表示されるのかが確認できます。
ここで進捗状況を確認しながら納得するまでファビコン作りに専念することができますね。
ファビコンが完成したら早速ダウンロードしておきましょう。
プレビューの下にDownload Faviconというボタンがあるのでここをクリックします。
基本は、ファビコンの元となる画像を作成したらico形式に変換しないといけないのですが、favicon.ccではico形式でダウンロードすることができます。
変換作業を省略することが出来るのでこの辺も有難いですね。
WordPressにファビコンを設定する
今度は作成したファビコンをwordpressに設定していきます。
まずは、メディアから先ほど作成したファビコンをアップロードします。
アップロードしたら編集をクリックしファイルのURLをコピーしておきます。
外観→テーマの編集と進みます。header.phpを開いてソースコードを編集します。
<head>の中に
<link rel=”shortcut icon” href=”先ほどコピーしたURL”>
というコードを加えてください。
先ほどコピーしたURLはそれぞれ異なるので適宜変更してください。これでファビコンが反映されているか確認しましょう。先ほど作成したファビコンが表示されていれば設定完了になります。
プラグインを使って設定する方法もありますが、あまり無駄にプラグインを導入したくもないのでこれくらいの作業であれば手作業で行うほうがオススメですね。
追記:Wordpressのデフォルト機能で「サイトアイコン」を設定することが可能になっていました。
WordPress4.3以降からサイトアイコンの設定が簡単に行えるようになっていました。
いや~これはかなり遠回りな事をしてしまった気がする・・・。
というわけでこちらの設定方法も説明しておきます。
ico形式の画像を作成する必要はありませんが(icoへの変換作業も不要)ファビコンの元になる画像は用意しておく必要があります。
ただ、画像さえ準備してあればとても簡単にファビコンを設定することができます。
まずは画像を用意しておきます。推奨サイズが512×512pxになっていますね。
ただ、ジャスト512×512pxの画像が用意できない場合でもWordpress側に画像をアップロードした際、画像の切り抜きが出来ますのでそこで推奨サイズに変更しましょう。
僕の場合は、やや強引なやり方ではありますが先ほどfavicon.ccでドットの色塗りしている作業画面が残っていたのでその画面をスクリーンショットしペイントで512×512pxサイズに拡大しました。
こんな感じですね。幸い推奨サイズまで拡大しても大した画像の劣化は見られませんのでこの画像を使うことにしました。
画像を用意したらWordpressに設定していきます。
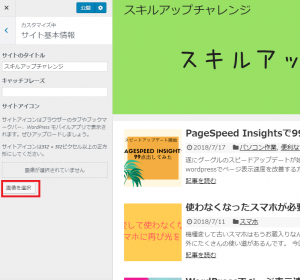
外観 → カスタマイズ → サイト基本情報と進みます。
赤枠の画像を選択をクリックします。
用意した画像をアップロードしてサイトアイコンに設定します。画像サイズが推奨サイズではない場合画像の切り抜きができるのでここで調整してください。
設定できたら公開をクリックして完了です。
実際に適応されているか確認しましょう。表示されない場合はリロードしてみてください。上の画像のようにファビコンがしっかり表示されていれば完了です。
ブログの顔にもなるので是非ファビコンは設定しておきましょう!