色んなサイトを巡っているとアイキャッチに集中線が入っている画像をたまに見かけます。
普通の画像よりも圧倒的にインパクトが強いので、注目すべき内容なんだなぁと感じました。
このサイトでは、これまでに集中線を入れた画像を投稿することはありませんでしたが、SYNCERというアプリで簡単に集中線を入れることが出来るんです。
この記事に集中線入りのアイキャッチ画像を使用していますが、ドーン!と迫る感じが迫力があってとてもイイ感じに仕上がっていますね!
今回は、「SYNCER」という集中線メーカーを利用してアイキャッチ画像に集中線を入れてみたいと思います。
SYNCERでアイキャッチ画像に集中線を入れる
まずは、SYNCERにアクセスします。
画像の下にある「ファイルを選択」から集中線を入れたい画像を選択しましょう。別に画像ならアイキャッチ画像じゃなくても構いません。
僕は、このサイトで以前アイキャッチ画像として使った画像を用意しました。
画像をアップロードした時点でそれっぽい集中線が入っています。
見てもらうと分かりますが、真ん中に黄色と青の丸いモノがありますよね?この丸を上下左右に移動させることで集中線の位置を変更します。この丸いモノの名称がよく分からないのでこのまま「黄色の丸」「青色の丸」で使い方を説明していきます。
黄色の丸を移動させることで、どこに集中させたいかを指定することができます。いわゆる集中線の原点ですね。
青色の丸を移動させると、集中線を原点に近づけたり遠ざけたりすることが出来ます。
デフォルトの状態から、黄色の丸を左へ少し動かしてみました。すると、集中線が黄色の丸に向かっていることが分かりますね。
こんな微妙な位置をピックアップするとはなかなか思えませんが。
次に、黄色の丸は同じ場所で青色の丸を右方向に移動させました。すると、集中線の距離が遠ざかったように感じます。
このように、黄色と青色の丸を駆使して集中線の位置や距離感を変えることができます。
集中線の原点を変えることは少なそうですね。原点はデフォルトのままで、集中線の距離感を変更するパターンが多いと思います。
目立たせたい対象がどの位置にあるかで黄色の丸を操作すればいいと思いますが、画像の端っこを中心にすると、集中線が見切れてしまいなんのこっちゃ分からなくなるので、あまり端を中心にしないほうがいいかも。
オプションから集中線の色を変えたり本数を増やす
編集画面の上のほうに、オプションが用意されています。
色は「#000000~#FFFFFF」(黒から白)まで選べます。
透明度・・・「薄い」「普通」「濃い」
本数・・・「少ない」「普通」「多い」
太さ・・・「細い」「普通」「太い」
乱れ・・・「少ない」「普通」「多い」
などなどありますので、多彩な集中線を作成することが出来ますね。
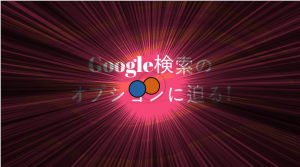
乱れというのが中々説明するのが難しそうなので、「少ない」と「多い」でどういった差があるのか見てみます。
これは、乱れを「少ない」に設定した画像です。まさに線ががっつりと真ん中に集中している様が分かりますね。
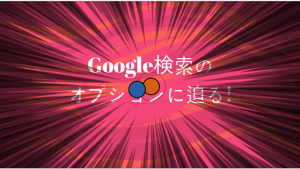
続いて乱れを「多い」に設定した画像です。ギザギザ感で出ていて乱れているのが分かりますよね。
集中線の太さを「太い」に設定していると上の画像のように違いが一目瞭然なんですが、「細い」に設定しているとあまり乱れの違いに気づかないかもしれません。
作成した画像をダウンロードする
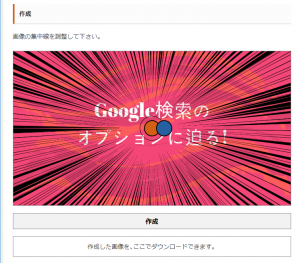
これでいいと思ったら、作成した画像をダウンロードしましょう。
作成ボタンをクリックすると、下に作成した画像が表示されるのでその画像をクリックしてダウンロードしましょう。
まとめ
これまでアイキャッチ画像を使っていたものの、集中線を入れていませんでした。
そんな時に、他サイト様のアイキャッチ画像に集中線が入っているのを見て思わず注目しちゃいました。コレがあるかないかでこんなに人間の目に訴えかけるものが違うのかとちょっと驚きさえありました。
特に読んでほしい記事には、集中線を入れることを意識したいですね。